How to Install CODE on Squarespace
I have been on Squarespace for over five years now! I can't believe how fast that period of time has flown by! I see new bloggers who begin on this platform and one of the first queries I hear is "How do I add code to a journal post?" I keep sending replies, but I think it is time to put a post out there.
The following tutorial will help install CODE on your Squarespace journal post.
Add CODE to a Journal post on Squarespace:
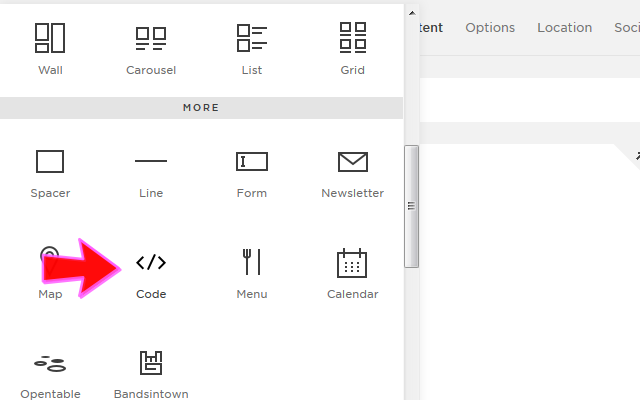
- Add a Code Block where you want the code to appear on your post.
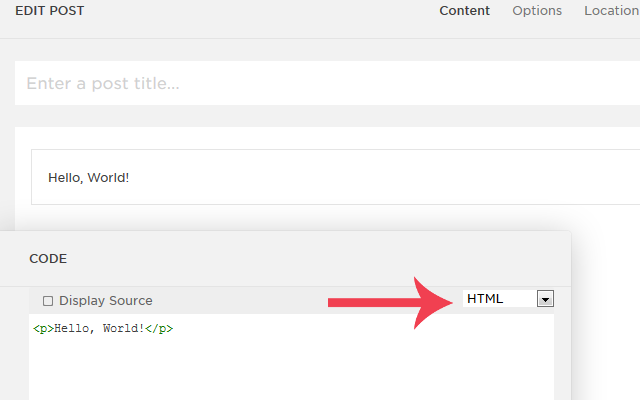
- Select HTML from the dropdown menu in the Edit Code panel on the Right Upper Corner.
- Clear any default text that appears in the input section of this panel.
- Paste your HTML code in this CODE BLOCK box.
For Example: <a href="http://PLACEYOURLINKHERE" target="_blank" rel="nofollow"> WORDS </a>
- Click the Apply button in the lower-right of the panel.
- Once your publish your post, your link{s} will be all set up.
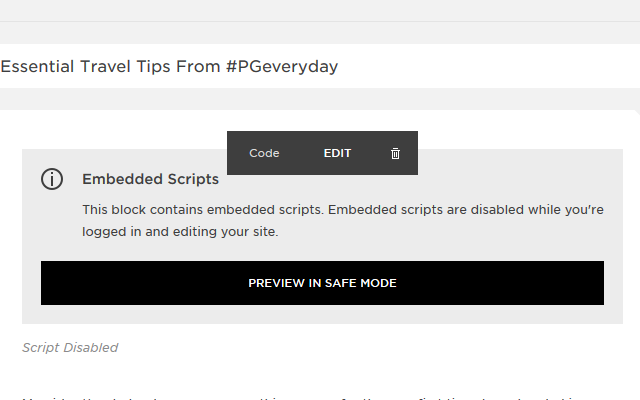
Sometimes, the HTML code added to a Code Block may not be visible on your site while you are logged in. You will want to log out of your site after adding the code to preview your code black. (this does not always happen, it depends on the type of code you input into your code block)
For instance, when I want to add share buttons . . . I can not see the buttons or the code until after I log out of Squarespace.
You may add any editing code in your code block as well, such as font styles and the like.
Hopefully you will now be able to add code blocks to your Squarespace journal posts!